ブログ
Instagram基本表示APIからの移行手順
2024.12.03
2024年9月4日に、Instagram基本表示APIが2024年12月4日をもって提供終了となることが発表され、Instagram APIに移行することが推奨されていました。
直前とはなりますが、新しいアプリの設定手順と、弊社で提供している「Instagram投稿表示プログラム」での対応方法についてご説明します。
ポイント
- ご自分のInstagram投稿を表示するだけであれば、Facebook開発者サイトでのアプリ登録とトークンの取得だけで完了します。
- 「Instagram投稿表示プログラム」に取得したトークンを記述しなおしてデータを初期化すれば、従来通り表示できます。
ここでは、ご自身のInstagram投稿(ログインできるInstagramアカウントの投稿)表示を行うための最小限の設定についてご説明します。
目次
前提条件
まず、前提条件として必要なものがあります。
-
Facebook開発者アカウントがあること
Facebookのアカウントがあり、開発者向けサイト で開発者として登録が必要になります。
まだお持ちでない場合には、上記のリンクからご登録ください。登録には難しい部分はありません。 -
Instagramアカウントがあること
投稿一覧を表示したいアカウントです。Instagramにログインできる必要があります。
「Instagram API」の利用時は、個人アカウントではダメで、「ビジネスアカウント」または「クリエイターアカウント」に切り替える必要があります。簡単な手順で切り替えできます。 -
Instagram投稿表示プログラム
弊社提供の「Instagram投稿表示プログラム」のトークン部分の修正と、データファイルのリセットが必要になります。サーバーへFTP接続などができるようご用意ください。
1.Instagramアカウントの確認・切替え
まずは、Instagramアカウントの種類を確認しましょう。今回の対応では、「ビジネスアカウント」または「クリエイターアカウント」が必要となります。
少しややこしいのですが、アカウントには「個人アカウント」と「プロアカウント」があり、さらに「プロアカウント」には「ビジネスアカウント」と「クリエイターアカウント」の2種類があります。
「クリエイターアカウント」は著名人やインフルエンサー向けなので、ここでは「ビジネスアカウント」を使用する手順でご説明します。ビジネスアカウントは無料でアクセス解析ができたり、広告を出せるようになるアカウントです。
(a) アカウントの種類の確認
ご自身のアカウントのトップページ(プロフィール画面)に、「広告ツール」や「プロフェッショナルダッシュボード」などのボタンがある場合は、すでに切り替えられています。
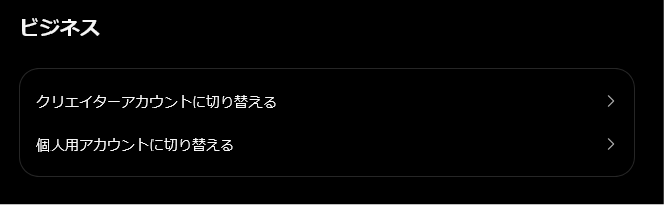
より詳しく確認するには、「プロフィールを編集」ボタンを押して表示されたページに、「ビジネスツールと管理」といったメニューがありますので、それを押すと下図のように「ビジネス」などと表示されています。

この画面から、別の種類のアカウントに切り替えられるようになっています。
すでに「ビジネスアカウント」だった場合には、次の手順を飛ばして「2.Facebookアプリの登録」に進んでください。
(b) アカウントの切り替え
Instagramのアプリや、こちらのリンクからアクセスしてログインします。
ご自身のアカウントのトップページ(プロフィール画面)にある「プロフィールを編集」ボタンを押します。
次に、「プロアカウントに切り替える」リンクを押します。
機能紹介のページが開き、「次へ」を押して、カテゴリを選択して「完了」を押します。
次に、「ビジネス」または「クリエイター」を選択します(ここでは「ビジネス」を選択)。
連絡先情報を確認後、「次へ」ボタンを押して「ようこそ」の表示が出れば切り替え完了です。
2.Facebookアプリの登録
これまでの「Instagram Basic Display API(基本表示API)」とは別に、新しいアプリを登録します。
(a) アプリの新規登録
Facebookのこちらの開発者サイトにログインし、アプリの一覧を表示します。
ページ右上の「アプリを作成」ボタンを押します。

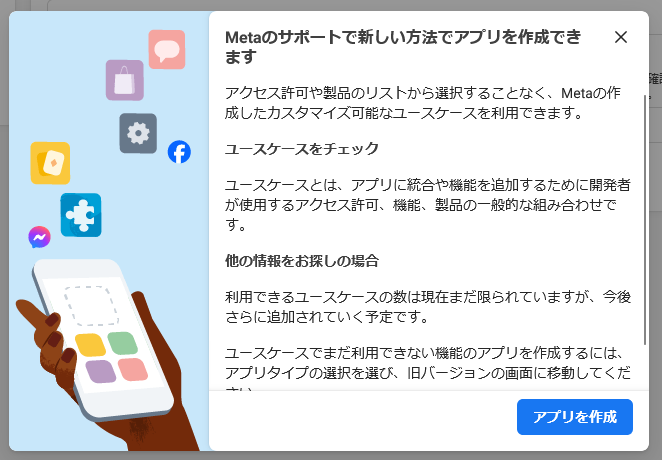
次に、ダイアログで案内が表示されるので「アプリを作成」を押します。

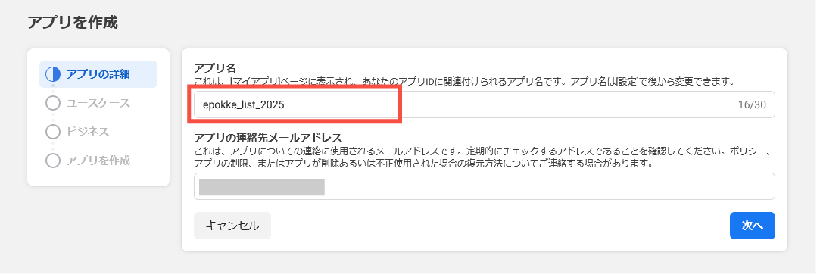
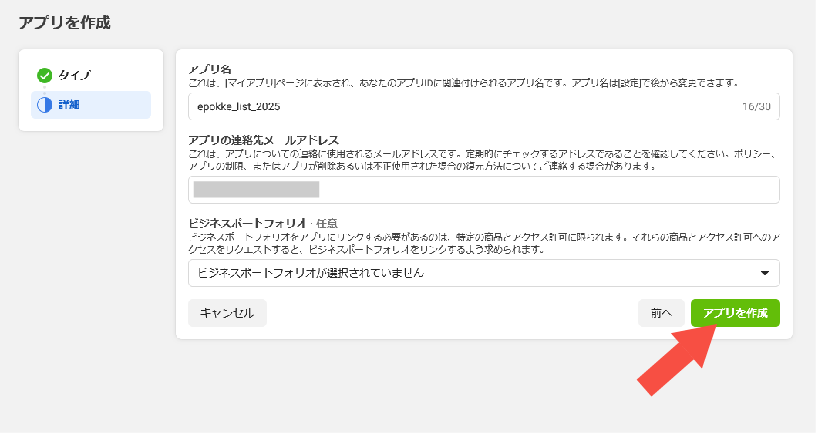
次に「アプリ名」を入力します。
Instagramの商標権の侵害とならないようとのことで、 「insta」や「gram」を組み合わせた単語はNGで、エラーメッセージが表示されるのでご注意ください。

今回の例では、「epokke_list_2025」と入力しました。
「アプリの連絡先メールアドレス」欄は、あらかじめログインしているFacebookアカウントに登録されているものがセットされていると思います。
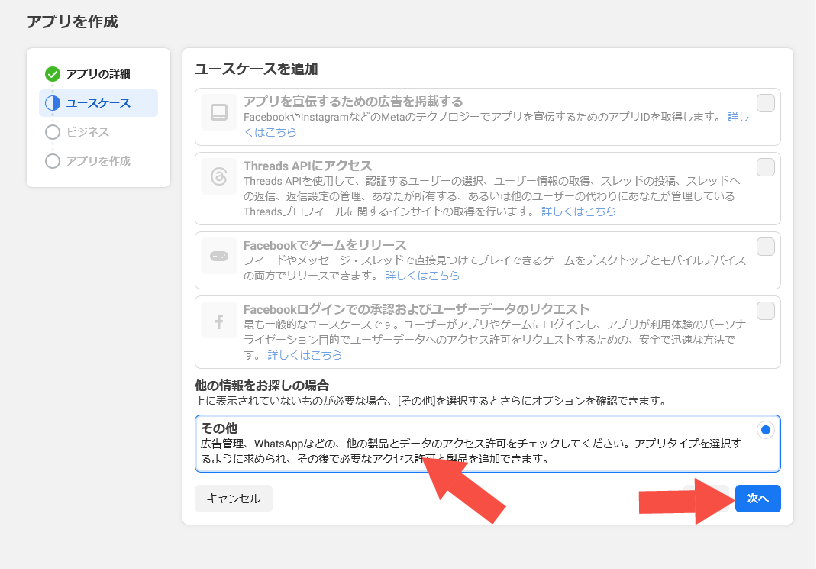
次に「ユースケースを追加」で「その他」を選択して「次へ」ボタンを押します。
ご自身のウェブサイト上でInstagramの投稿を表示するには、「その他」が該当します。

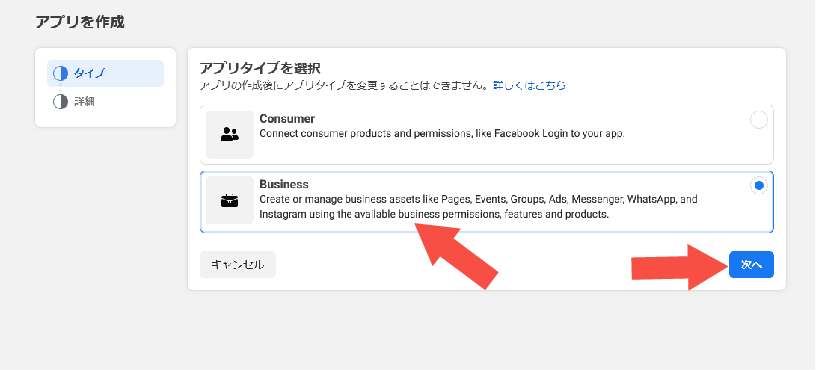
次に、「アプリタイプの選択」で「Business」を選択し、「次へ」ボタンを押します。

最後に「アプリを作成」ボタンを押します。その際、Facebookのログインパスワードの入力を求められます。
なお、「ビジネスポートフォリオ」は、弊社の場合は弊社名「イー・ポッケ」が選択できましたが、任意ですので未選択でも大丈夫だと思います。

(b) 「Instagram API」の設定
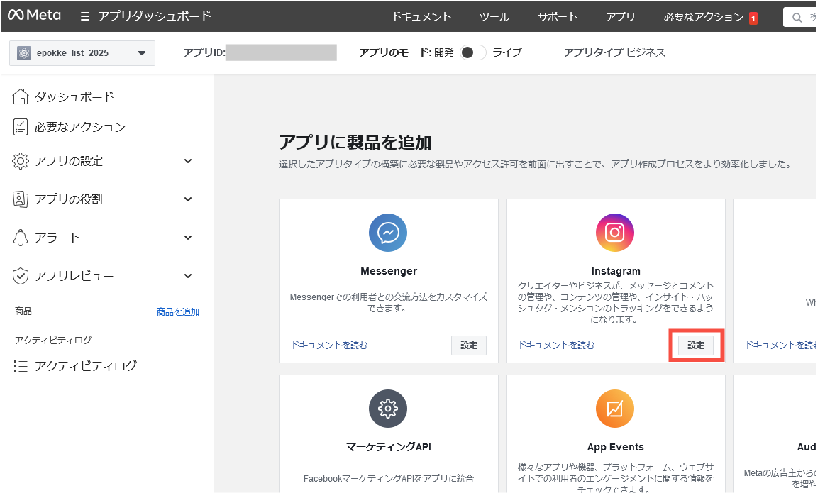
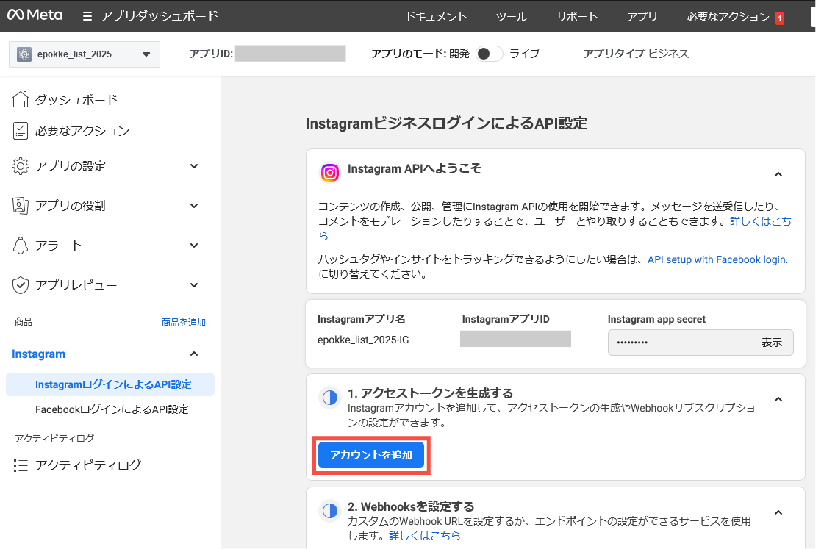
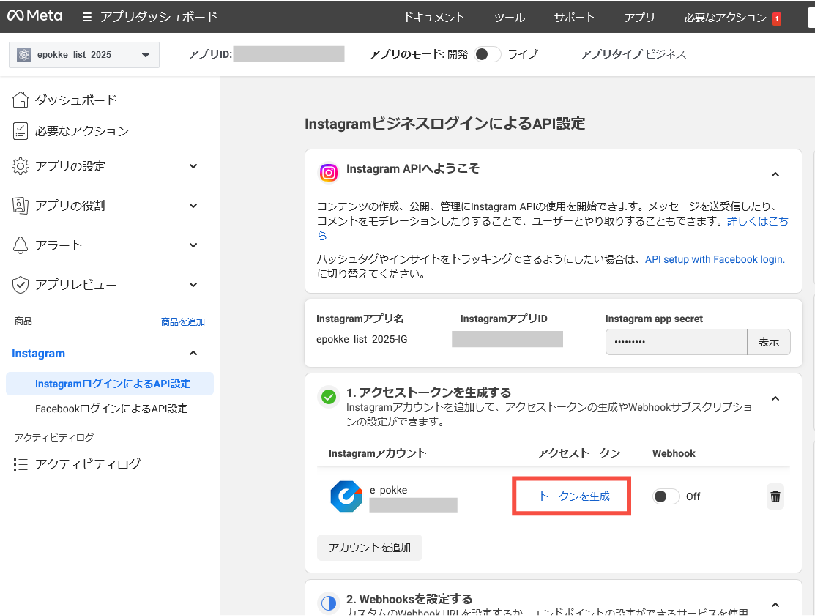
無事にアプリが作成できましたら、下図の画面になりますので、製品「Instagram」の「設定」ボタンを押します。

表示された画面の「1.アクセストークンを生成する」部分から「アカウントを追加」ボタンを押して、Instagramのアカウントを追加します。

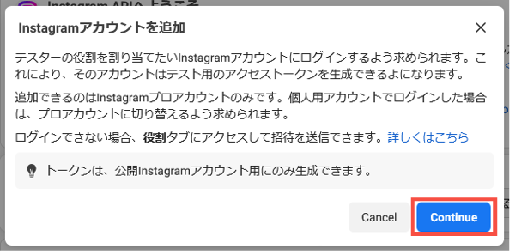
続けて、「Continue」を押します。なお、今回はテスターは使用しません。

別ウィンドウ(別タブ)で、Instagramへのログインページが表示されますので、ログインします。

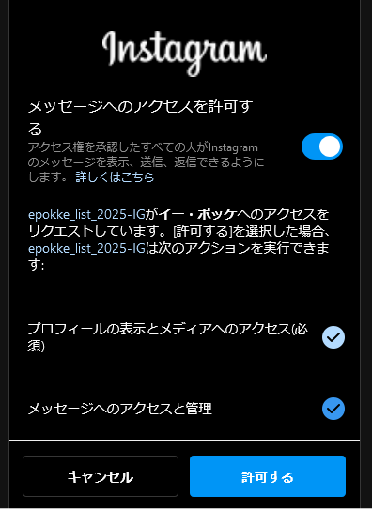
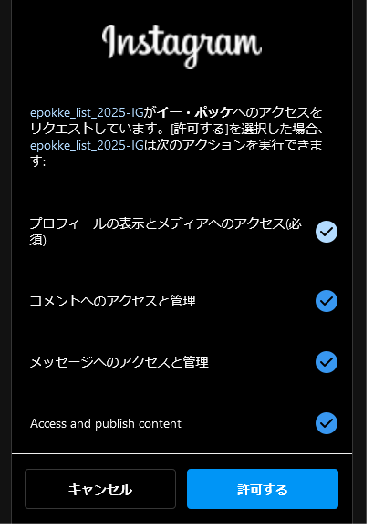
次に、許可アクセスについての確認ページが表示されるので、そのまま「許可する」ボタンを押してください。

(c) トークンの生成
無事にInstagramアカウントが追加されましたら、「トークンを生成」リンクを押します。
また、「Webhook」は使用しないのでOFFにしておいて問題ありません。

再びアクセスに関する確認ダイアログが表示されるので「許可する」を押してください。

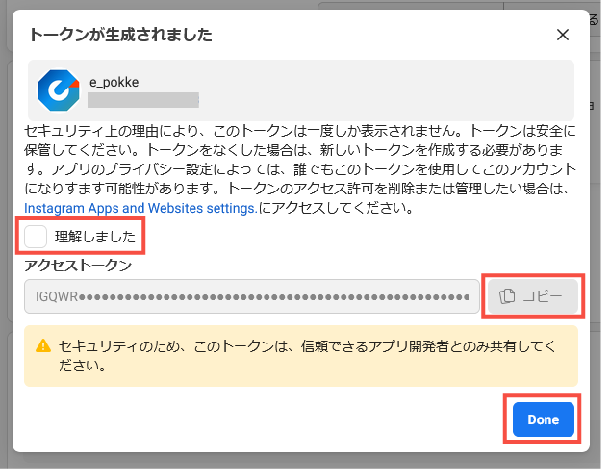
「トークンが生成されました」というダイアログが表示されたら、内容を読み、「理解しました」にチェックをつけます。
トークンは、この一回限りしか表示・取得できないのでご注意ください(もし紛失した場合は、もう一度、上記の「トークンを生成」リンクから生成しなおしてください)。
続けて、「コピー」ボタンを押して、手元に控えます。
このトークンを、後述の「Instagram投稿プログラム」に記述しますので、大切に保管してください。
最後に「Done」ボタンを押してダイアログを閉じます。

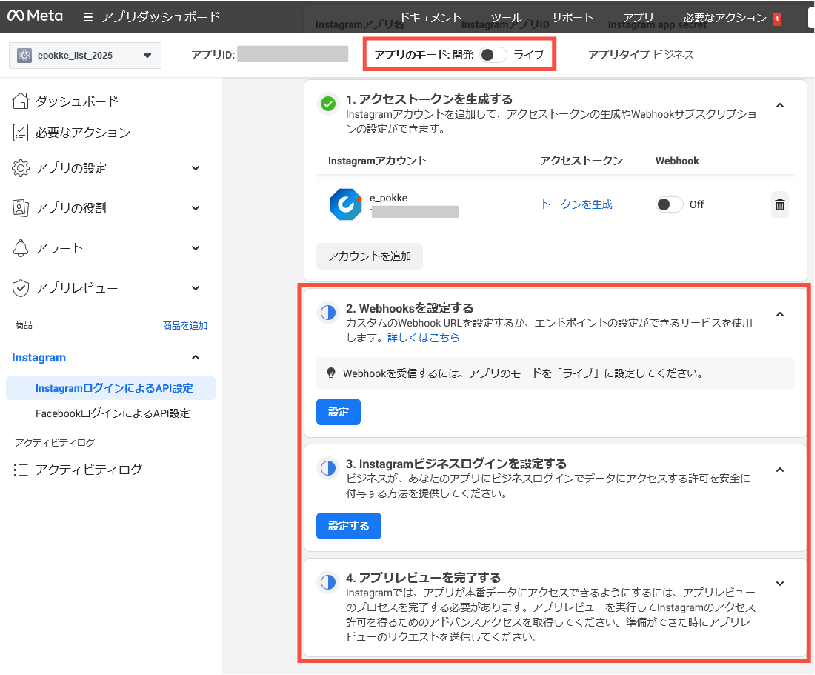
最後に、残りの設定項目についてご説明します。
ページ上部の「アプリのモード」は「開発」のままで大丈夫です。
また、「2.Webhooksを設定する」から「4.アプリレビューを完了する」までも何も設定しなくて問題ありません。

3. Instagram投稿表示プログラムの修正とデータリセット
上記で取得した「トークン」を、$init_access_tokenの部分に記述してください。
$init_access_token = 'IGQWROYWZA6~(上記で取得したトークン文字列)~0WDZAPSDBid3cZD';
次に、$base_dirで指定したデータの保存場所に移動して、その中に含まれる2つのファイルのファイル名称を変更してください(削除してもよいですが、元に戻せるように、念のため、名称変更します)。
- instagram_access_token.txt → instagram_access_token_BAK.txt
- instagram_media_content.txt → instagram_media_content_BAK.txt
最後に、Instagram投稿表示プログラムをサーバーにアップロードして、表示確認をおこなってください。
問題なければ、従来通りに投稿が表示され、トークンも別のものに自動的にリフレッシュされます。
表示サンプル
タイル状に最近の12件の投稿を表示するサンプルです。
- 各投稿の下部に1行分だけコメントを重ねて表示しています。
- RWD(レスポンシブ・ウェブ・デザイン)に対応しています。
- 表示する投稿数の調整が可能です。
- 動画の投稿は、そのまま動画を表示したり、静止画のサムネイルを表示することも可能です。
各投稿をクリック(タップ)すると、別タブ(ウィンドウ)でInstagramの当該投稿ページを開きます。
4. まとめ
ここまでお読みいただきましてありがとうございます。
上手く表示されない場合には、トークンの記述に誤りがないか(前後にスペース文字が含まれているなど)をご確認いただき、必要に応じて、トークンの再取得、Instagram投稿表示プログラムのデータのリセット(ファイル名の変更)をお試しください。
以上、お役に立てれば幸いです。
